Health and Fitness app that helps you reach your fitness goals from the comfort of your home.
Duration
May - September 2020
Team
Alone, Course Project
My Role
UI Design




Project Overview.
The goal with UPBeat was to design a responsive web app that will motivate people into an exercise routine that suits their level, schedule, and interests.
Problem.
With the amount of workout videos online finding exercise routines for your fitness level can be difficult. It’s also challenging sticking with a routine once you have started. Upbeat is designed to encourage people who want to get started exercising while helping them meet their fitness goals.
Solution.
My idea was to create a web app where users can find workouts based on their fitness level, schedule workouts ahead of time and be reminded, create their own goals and keep track of them, and add a gamification layer to keep users motivated.

-
Search and filter exercise videos (based on type, difficulty level, length, etc.)
-
Exercise scheduler
-
Option to add sessions to calendar
-
Create user accounts
-
Tracking and charting of users’ progression over time
-
A game layer with challenges, achievements, and/or rewards
-
Social sharing for routines or favorite exercises

Feature Requirements
User Stories
-
As a new user, I want to be shown how the exercises are done, so that I know I’m doing them correctly.
-
As a frequent user, I want to be able to schedule exercises for working out, so that I build positive habits.
-
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
-
As a frequent user, I want to complete daily challenges, so that I can have an additional way to stay motivated.
-
As a frequent user, I want to track progression and record what I’ve done, so that I can see my progress over time.
-
As a frequent user, I want to be able to share routines with my friends who may also be interested, so that I can encourage them to become healthier.

Taking each of the user stories a user flow diagram was made to represent each task that I needed to create.


User Flow Diagram

Wireframes
Low-Fidelity Wireframes
Low Fidelity Wireframes were created to outline the basic layout of the app and to layout the actions needed to complete each task.

Mid-Fidelity Wireframes
Mid Fidelity wireframes were given more detail and UI elements were added.

High Fidelity wireframes showcase the final layout and function of each page of movement. From the landing page all the way to creating an account, creating your goals, adding a workout to your schedule, and viewing your progress.

High-Fidelity Wireframes

Design Iterations
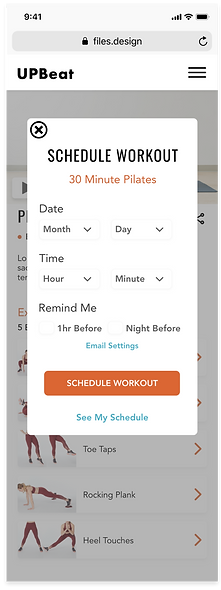
Schedule Workout Screen
I wanted users to be able to know what day it was when they were scheduling a workout along with being able to see what day of the week they were scheduling that workout for, so I opted to a calendar view instead.


Once I designed the high fidelity version of my goals screen I realized that the screen was a little too cramped and decided to instead spread out each choice over multiple screens to make it more user friendly and not so overwhelming.


Goals Screen
One of my major changes on this screen was adding my search bar into the header. It made the most sense so that users could then search from any point in the app. I also added details for each of the videos under “Our Top Picks for You” and “Newest Videos” so users didn't have to guess what workout they were clicking on.


Videos Screen
02. Typography

03. Logo


Qualy, Black and Light Teal
Font Size: 30px
Headings

Sub Headings

Body

04. Iconography

05. UI Elements
Buttons
Primary

Active

Inactive
Progress Bars


Secondary

Style Guide
01. Color




Final Design



